

- Convert raster to vector inkscape for free#
- Convert raster to vector inkscape how to#
- Convert raster to vector inkscape full#
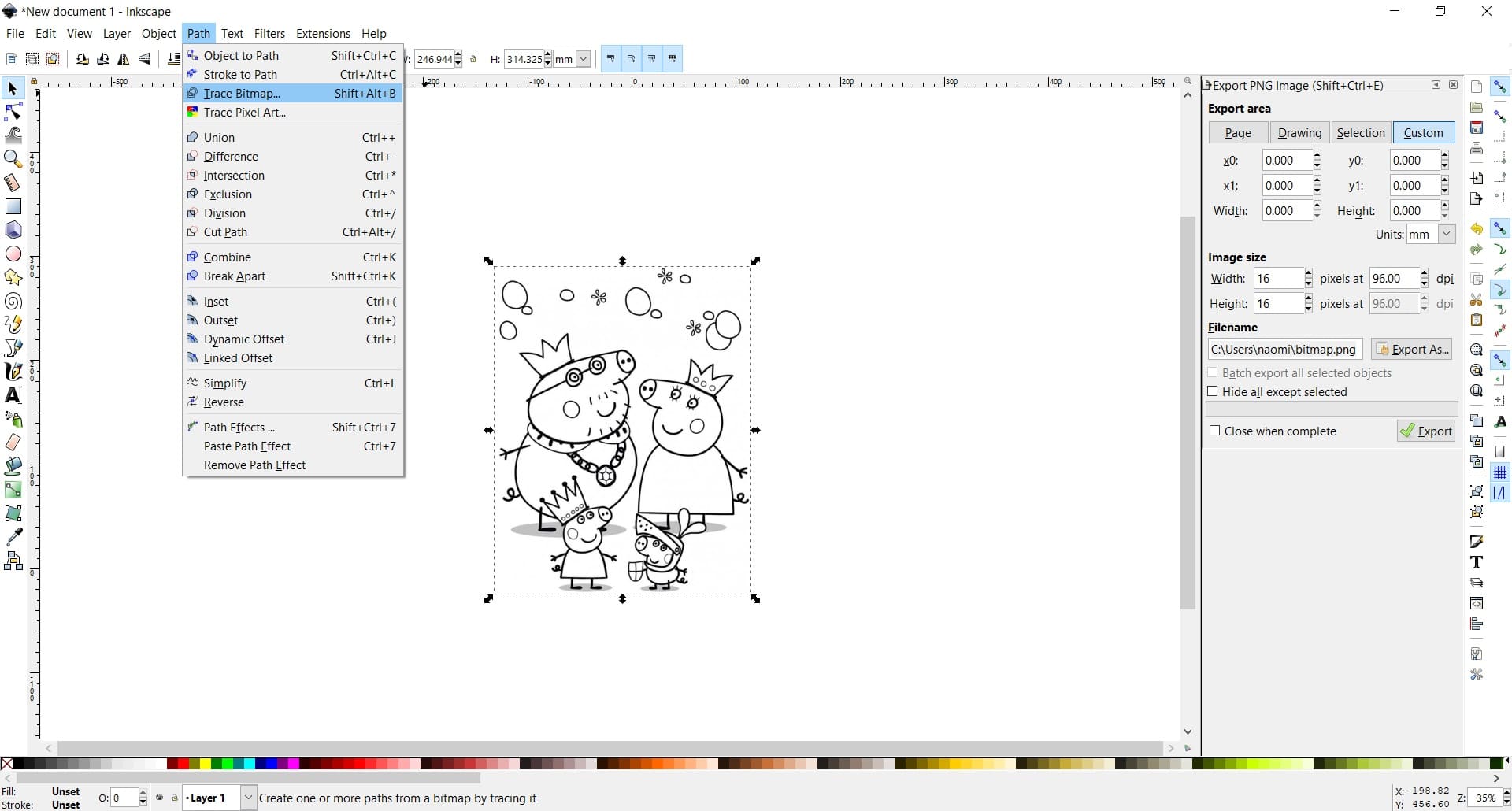
In Inkscape, click File > Import and locate the image you just saved. You can search for images online or take a digital photo of a line drawing you made. High contrast images work best such as black and white line drawings, outlines, and silhouettes.
Convert raster to vector inkscape for free#
If you haven’t yet installed Inkscape, download it for free (Mac, Windows, or Linux) and then run the installer. This will convert the pixels of the bitmap into line paths that a machine (like a lasercutter) can follow.
Convert raster to vector inkscape how to#
In this how-to we will show you how to trace a bitmap image in Inkscape to create a vector image. So you need to convert them first before producing an image that can be added with ImageAdd to the vertices.Inkscape is a free vector drawing program that can be used for creating design files for CNC (Computer Numerically Controlled) machines such as a lasercutter, electronic (vinyl) cutter, milling machine and more. I found ImageCorners pretty useful, but it return (x,y)-coordinates instead on (row,column)-pairs.

in this case, MorphologicalTransform will return an empty result, so we should think of something else. One tricky situation is when we have a circle (or any isolated loop) that doesn't contain any branch. Each node has given a unique index (I marked vertices in yellow for better visualization). I tested the function on a simple image, with 3 endpoints and 1 branch point (I should have included a loop for completeness). Each vertex is given a unique index as shown below. They will serve as graph's edges, which will define the shape of our vector graphics. In the first step, we use SkeletonEndPoints and SkeletonBranchPoints as feature points.

The following figure illustrate these stages: Finally, the key points are connected together to form graphics lines & meshes, as shown below, to reconstruct image outlines & surface colors. Thus, a feature extraction stage is required to keep only important pixels (edges, corners, etc.). Actually, not all those pixels are necessary to reconstruct original image. The conversion process, in general, is divided into three stages: first of all, edge detection is performed to highlight image outline, the result is a chain of pixels. The following figure illustrates some possible issues in reconstructing line edges and surface colors from an image. However, the opposite is surprisingly not easy at all and has attracted increasing interest in recent years. The conversion from vectors to images in WL is straightforward using Rasterize function. The vector representation has many interesting features such as being scalable, compact and resolution independent.Ĭonversion between pixel images and vector graphics is always desired. Vector graphics defines images using graphics objects like curves and surfaces, rather than discrete points of pixels. Pixel based image representation has revealed its drawbacks in many applications such as image magnification and printing. Images are represented by an array of picture-elements called pixels, each has a numerical value to indicate its color. Two typical representations for pictures are raster images and vector graphics. There will be a tradeoff between "fitting' the image, and having a simple "model' in terms of vector graphics.Ĭategory: Algorithms, Artificial Intelligence Flags may be a helpful example to consider. Write a function to find an approximation to images as vector graphics (effectively: "convert GIF to SVG'). Hope you'll enjoy it and find it useful ! Project Description
Convert raster to vector inkscape full#
Now since part of the work is confidential and can't be shared (as it uses some of internal WL code), it's useful to mention that this post is not intended to be a full step by step tutorial but rather a conceptual overview on what we are working on. As part of my Wolfram Mentorship Program, I chose to work on this interesting and challenging project that combines image processing, artificial intelligence, graph theory and Wolfram Language (who can think of better combination?!).


 0 kommentar(er)
0 kommentar(er)
